Updated on by Fraser Davidson
This is a layman’s guide to how Cyclr and native integration works. We want to describe what we do in simple terms and to describe the three ‘layers’ of the Cyclr, the Connector, Orchestration and Presentation layers that make up our product.
Firstly, what do we do?
When you buy any software application (eg. Salesforce) it typically works very well as a stand-alone solution. However, it will work even better if it is can communicate with other applications you use.
For example, when a record is updated in Salesforce that it is automatically updated in your email application (eg Benchmark Email). You get efficiencies through integration such as saving time and things work better. We enable native integration, or in other words, we enable communication between software applications.
However, our core business is not enabling integration for individual end-users themselves. Instead, we focus on helping software application companies deliver native integrations to their own end-users from within their own platform. This means that software companies can better help directly resolve their end-users integration requirements without having to push them to another third party to help them.
The software company could achieve this by recruiting developers to self-develop an integration solution. But this can be costly in time, maintenance and financial expenditure. It is also sometimes rather tedious work (but we like it lol).
Cyclr sells an easy-to-use, robust, solution that saves software companies time and cost in delivering native integration capabilities whilst also appearing to be an entirely proprietary solution to the software company itself. This is often called IPaaS (Integration Platform as a Service). However, IPaaS is a general definition that catches many different methodologies, so we prefer IMPaaS (Integration Management Platform as a Service). This is what we do.
So how does it work?
Our ‘magic sauce’ is that we have a connector ‘engine’, with the ability to very quickly map and deliver against APIs, providing a workflow solution that can very quickly enable the end-users of software applications to ‘do stuff‘. But that is not layman and frankly isn’t the ‘how it works’ bit.
There are three principal components to the Cyclr product.
Peeling Back The Layers of Integration
The Connectivity Layer
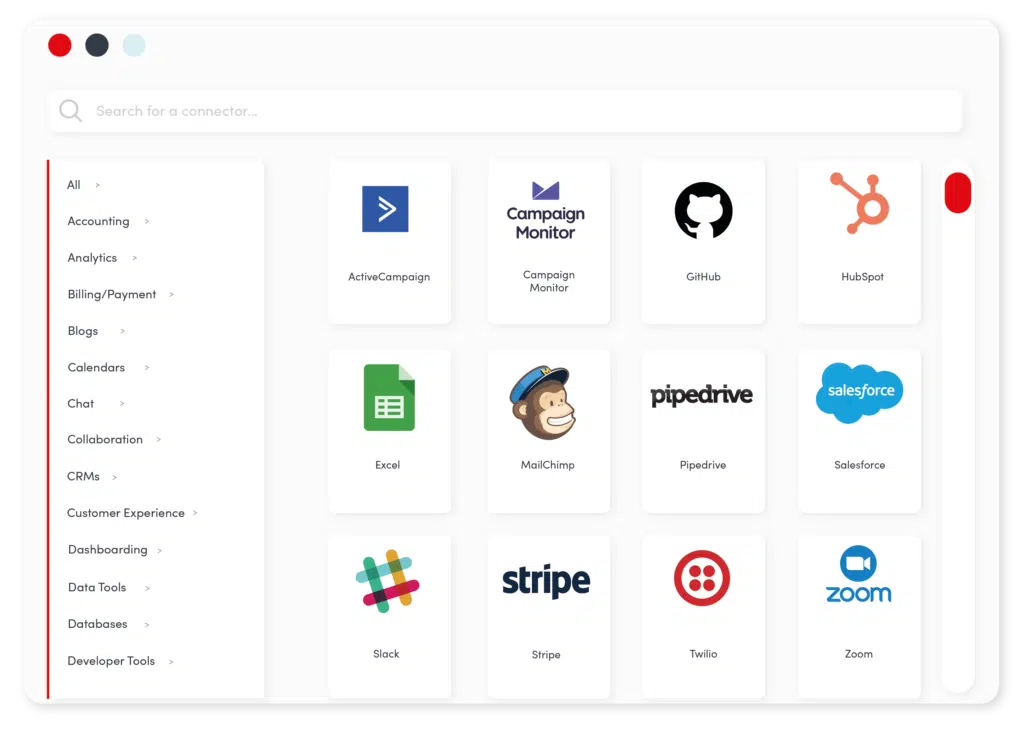
Component one is a ‘Connectivity Layer’, here we have a pre-existing, ready-made, library of connectors that enable communication between software applications.
Think of a connector as being a plug at the end of a cable connected to the application. It is ready to be plugged into somewhere else. Developers can very quickly screw these plugs on as we have already done the work on understanding how to build the plugs (every plug is unfortunately different!). So if I am company X and I want to integrate with salesforce I just activate the pre-existing Salesforce connector/plug and *bam* my company X application can now communicate with Salesforce.
We also have the ability for developers to very quickly self-develop new proprietary ‘connectors’ and save time.
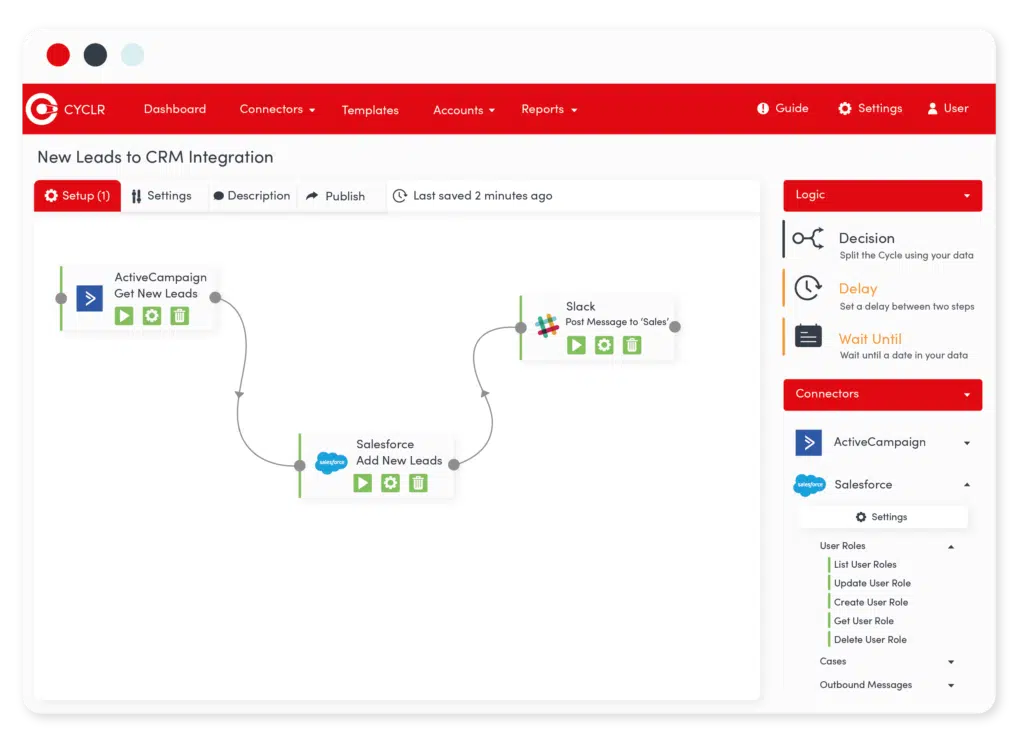
The Orchestration Layer
Component Two is an ‘Orchestration Layer’. What does this mean? Well, basically it is all very well having a connector to company X and a connector to company Y. However, they actually need to do something with each other for it to be valuable. If they don’t do something it is like having two people in a room not talking to each other.
The orchestration layer lets you effectively instruct the connectors as to what you want them to do – eg. “Get me the list of people who have just signed up on Mailchimp and put them into my New Customer Account in Salesforce, then please check this every day and keep it updated”.
We achieve this by enabling the developer, or any other member of your team, to draw workflows (think a typical flow diagram). This then instructs the Cyclr system what needs to happen and Cyclr makes sure it happens. It is called activating a workflow or making the two ‘plugs’ talk to each other. Real world problems are now being resolved.
We can also get super complex and enable 3, 4, 5, 6, and 7 plugs/applications to communicate with each other in the same process. However, that probably goes above the layman’s level.
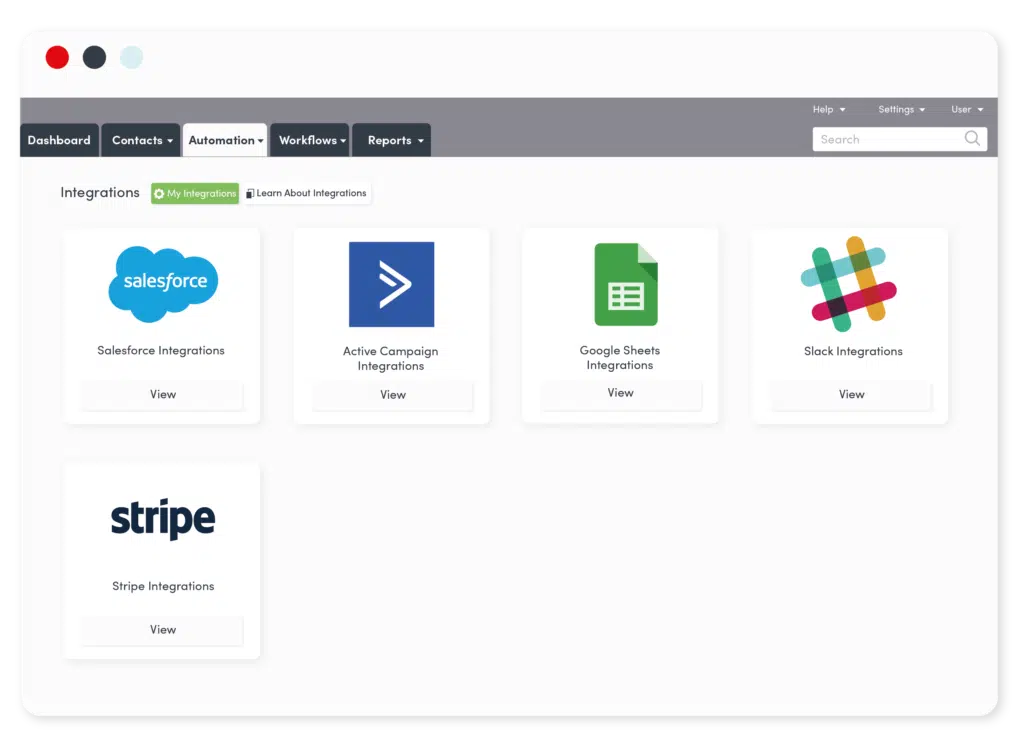
The Presentation Layer
Component Three is the ‘Presentation Layer’, or in other words the ‘How do you want it to look?’ layer.
Here we offer a variety of ways that the software company can display the Cyclr application and let their users ‘turn on’ or activate the native integration. The software company can either choose to completely design their own ‘skin’ or they can use some simple, brandable, components that we have already built. We are very very flexible, the client can basically choose their own outfit.
We help software companies build and use plugs, resolve real-world problems and deliver them as if it was a part of their own solution, which it is!
Sometimes these things are even clearer when explained one-on-one so don’t hesitate to get in touch!