
Updated on by Daniel Twigg
GDPR has seen a major swing of power towards users with regard to their data. As well as enforcing companies to tighten up their data policies and become more responsible for their users’ data. It also means that users should have improved mechanisms for requesting, removing and editing their data.
As a client of Cyclr, you are probably using Cyclr to deliver integration and automation solutions to your own end-users. Helping them connect your own app with third-party apps. However, there is no reason that you can’t use Cyclr to enable some of your own internal processes. GDPR compliance being one of them.
While many of these features may be deeply embedded within many SaaS application settings, we’ve devised an alternative approach.
Automation Workflow with Cyclr
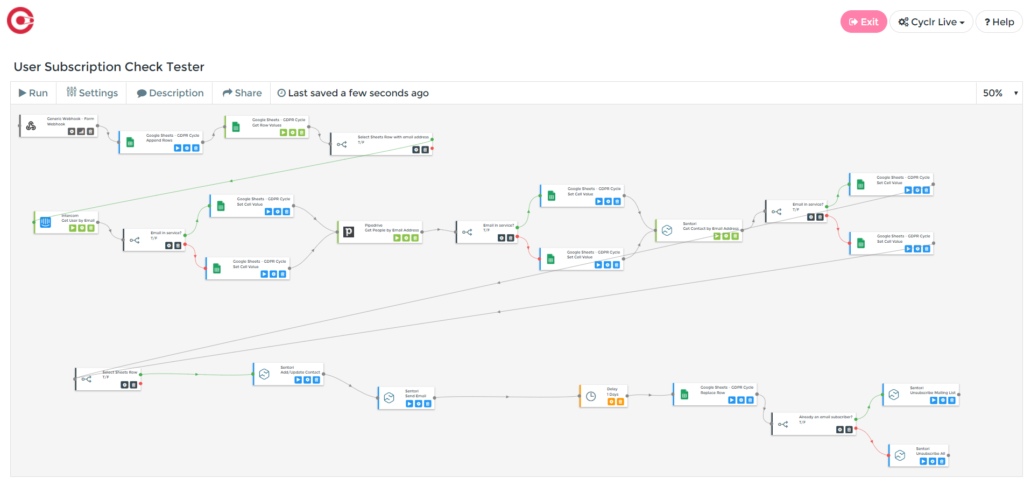
We’ve created a workflow, using Cyclr, that provides users’ subscription statuses via email, all from a form entry.

While this workflow may look confusing at first look, don’t be scared. It’s really 4 sections that I’ll walk you through so you can create your own automation.
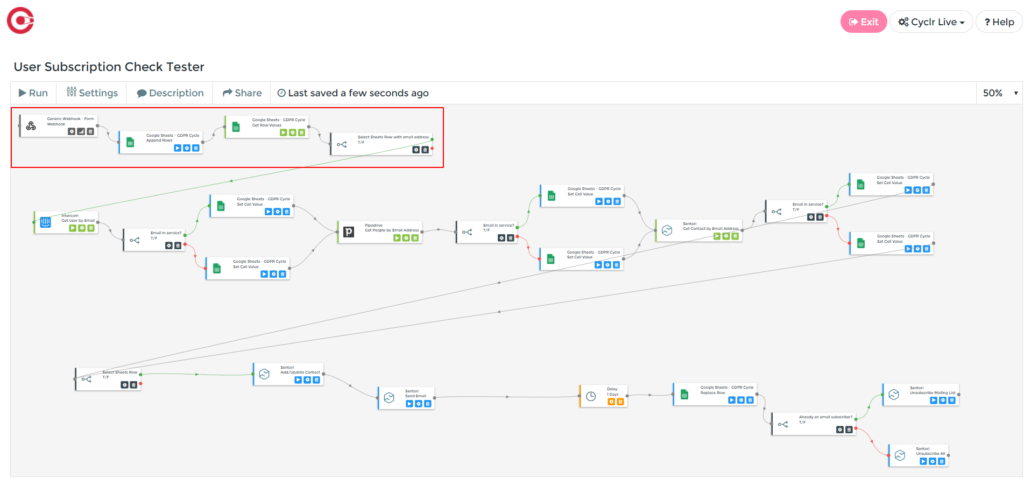
The Initiation Stage

The first stage sets up the whole process. It uses a form entry to trigger the workflow (in this case we are using Contact Form 7). This automatically creates a new row in a Google Sheet to temporarily store the results of the next stage.
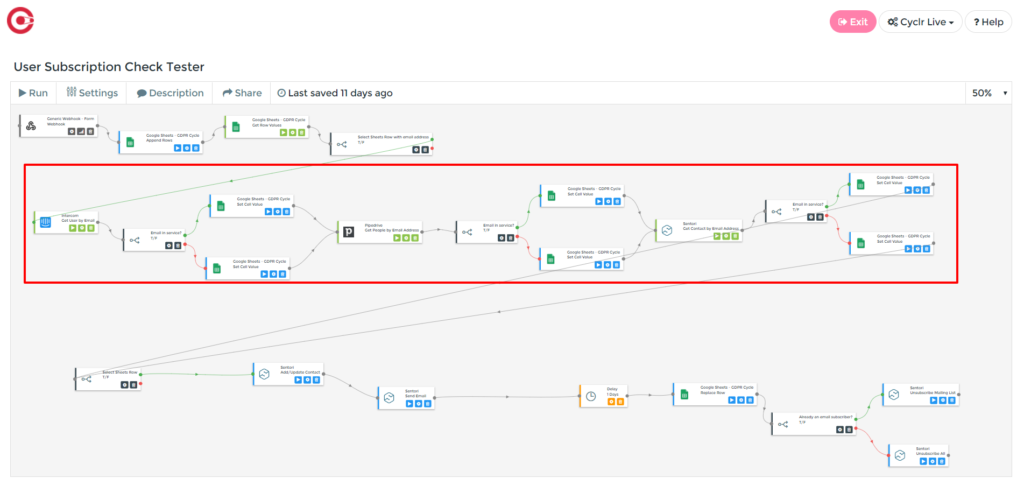
The Service Checker Stage

While this may look like the longest and most confusing of the stages, it is really a short, 4-step workflow used 3 times (as we are checking 3 different services in this example).

This is the process for checking one system for a contact.
We are querying the application with the email address received from the contact form submission to see if it exists in the system (in this case Pipedrive).
We then use a decision step to split the workflow based on if the email address is found in the system or not. Depending on if it is or isn’t the Google Sheet is updated with a “yes” or “no” using the Google Sheets connector and “Update Cell” method.
You can repeat this process for all of the systems you want to check, ensuring to connect both Google Sheets steps to the start of your next checker block.
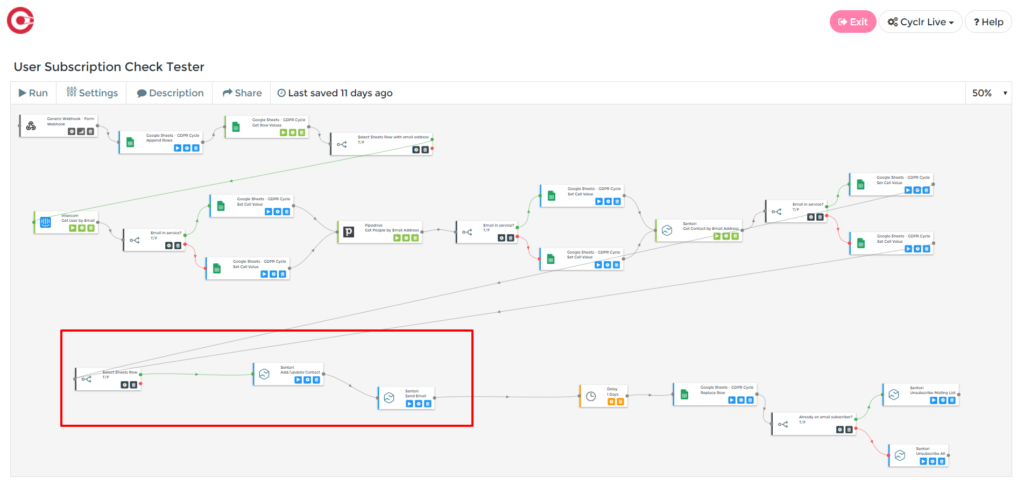
The Notification Stage

In this stage, we are adding the details collected in the Google Sheet to our email service provider, in this case, Sentori. We’ve created a custom list, including an additional field for each application that is checked through the workflow.
A contact is created in this list, with the stored results of the system checker being added to the record. These fields can then be mapped to an autoresponder template within Sentori (we’ll cover more of this later).
This stage is completed by sending the autoresponder template, complete with the data requested by the user, back to the form submitter.
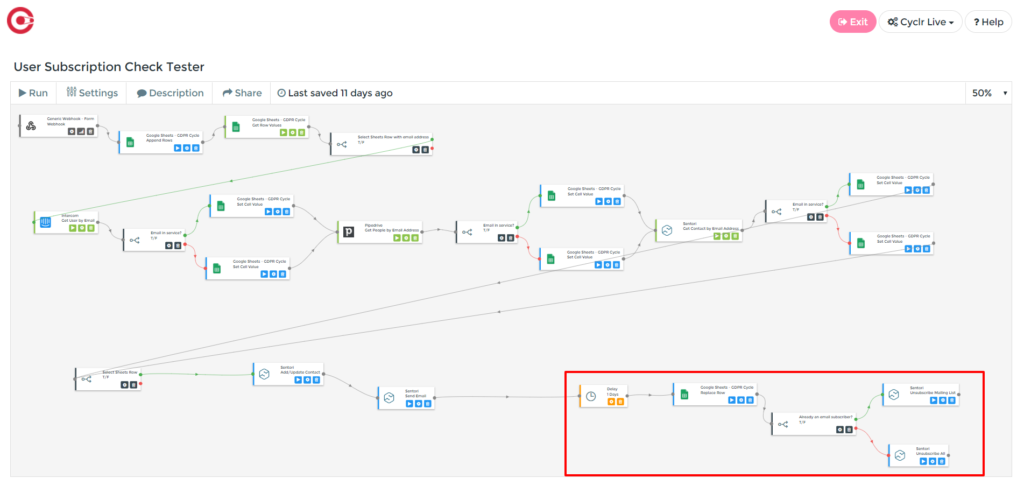
Closing The Loop

Finally, we don’t want to be keeping any more user data than we need to. This is why we are closing the loop of the entire automation process. We do this by removing the user’s data from the Google Sheets and email list.
We’ve started with a delay step to ensure the data can be properly processed and sent to the user before it’s removed. This is followed by removing the row that was created in Google Sheets.
The final step is an internal step to see if the user is already on another email list. If they are, they are just removed from our subscription checker list. However, if they aren’t, they are removed entirely from our email service provider.
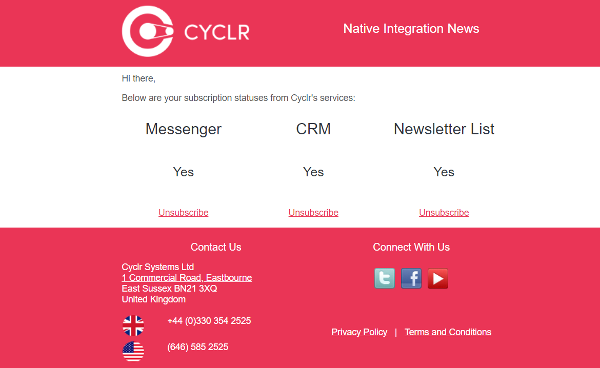
The User Experience

For simplicity, the user enters their email address and receives an email giving them all of their subscription information. This email also includes links allowing them to alter their subscription status for each service with one click.
This is made possible due to Sentori giving you the ability to trigger a workflow based on a click within an email. This powerful feature means there are many different ways you can handle your users’ requests. We’ll explore this further in a separate article.