
Updated on by Guest Post
Why did we do a refresh?
The Cyclr console has always been packed with powerful features that help our partners achieve their business goals. Over the years we have increased our offering based on the feedback you’ve given us.
However, navigating through our ever-growing maze of tools and settings can often lead to confusion. As a result, users often sought advice from our support team or checked out the documentation for help.
Our user interface was slowly lagging behind our platform’s latest developments, and that’s something we were all too aware of! We wanted to pick the right time within our product roadmap to give it a refresh. A point in which we were able to dedicate sufficient resources to it, yet still, maintain the level of support that our partners are so used to.
By adopting Google’s Material Design system, we were able to add consistency, and familiarity, and create a cleaner look that we hope you’ll love as much as we do.
We are pleased to announce that Phase 1 of ‘Cylcr 2.0’ has arrived and we can’t wait to show you around!
Navigation
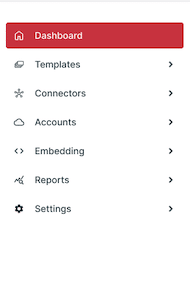
The biggest change we’ve made to our interface is with the navigation menu. It’s a heavily used part of any dashboard, and one we were keen to improve.
By converting our dropdown style menu to a side panel we are able to consistently display all of our pages and their categories. As a result, making it easier to find the page you need. It also brings the navigation closer to the rest of the page content, which means less time scrolling.

Colour Palette
We have consolidated the number of colours used throughout the console by 50%. This has helped us achieve better visual consistency by having a single colour scheme for our buttons, points of interest and other interactive elements. Our aim was to create a cleaner, fresher look that puts the focus back on the content and data you see on the screen.
Typeface & Icons
We chose to adopt a new typeface, called Inter as it is more condensed and takes up less space when rendered on screen compared to its predecessor. This helps to give more breathing space around elements as well as reduces the need for text wrapping. The new font gives more freedom to experiment with different layouts as a result.
But we didn’t stop there. We went a step further and gave our icons a refresh too. Using Google’s Material Icons as inspiration, we developed a new icon pack that complimented our new stripped-back look. Throwing out any dubious styles that didn’t match our theme.

Page Structure
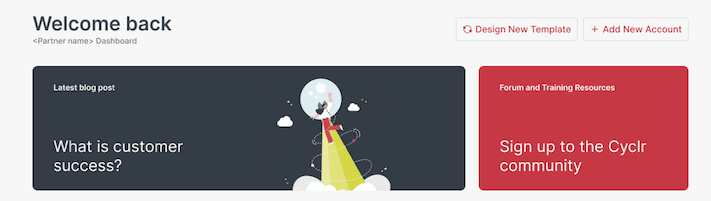
We wanted to display content in a meaningful way that would make sense to our partners. This meant we started off by giving every page a clear title and optional subtitle. These help to explain what each page is about and what can be done on it.
We then decided to section the content into cards. Making it easier to find the information you need without wasting time scrolling.
Accessibility
Designing for accessibility is often an oversight, but it’s estimated that up to 20% of the world’s population lives with some form of disability. So creating a product that was inclusive was high on our list.
- By reviewing our colour palette we were able to make sure all our text meets contrast guidelines for those visually impaired.
- Make sure our content is understandable by displaying it in a clear way. This is done by showing tooltips where necessary and links to our documentation.
- Ensuring it’s robust enough to be used on all browsers. As well as thinking about smaller screens and devices by adding responsive functionalities.
Our future plans 🚀
Don’t worry, we’ve only just scratched the surface when it comes to improvements and updates. In Phase 2 we’ll be shipping some brand-new features such as alerts, custom widgets and some exciting connector changes, to name a few!
As always, your feedback helps us to shape our product and what features we build next, and now we look forward to hearing your thoughts on our biggest update yet.
Chat with a member of the team to see the new Cyclr design in action and build integrations to keep your ecosystem connected.